New Website
Kaho
Wed Feb 21, 2018
I’ve finally finished my new website! I’d be lying if I said that building this website has been easy for me. I’ve spent about a year trying out new tools, restarting, re-designing over and over again. I’ve finally arrived at this website that uses Bootstrap and Hugo. My last website was built with Word Press which is annoying to maintain, and the hackability ultimately turned me off to it.
Bootstrap (https://getbootstrap.com/) is an open-source toolkit made to make making responsive websites easier. Hugo (https://gohugo.io/) is also open-source, and is a static site generator which uses GoLang(https://golang.org/). In addition, I used Masonry Javascript library (https://masonry.desandro.com/) for the tiled effect on the portfolio page. The Creative Portfolio hugo theme (https://github.com/kishaningithub/hugo-creative-portfolio-theme) was super handy to help integrate that. And I used Hugo Easy Gallery (https://github.com/liwenyip/hugo-easy-gallery) for the lightbox for the photos. The lightbox that is used is Photoswipe (http://photoswipe.com/). I used Owl Carousel (https://owlcarousel2.github.io/OwlCarousel2/) on my bio pics, but I might change that later. I made SVG buttons in Illustrator for the social media button links at the bottom of the page.
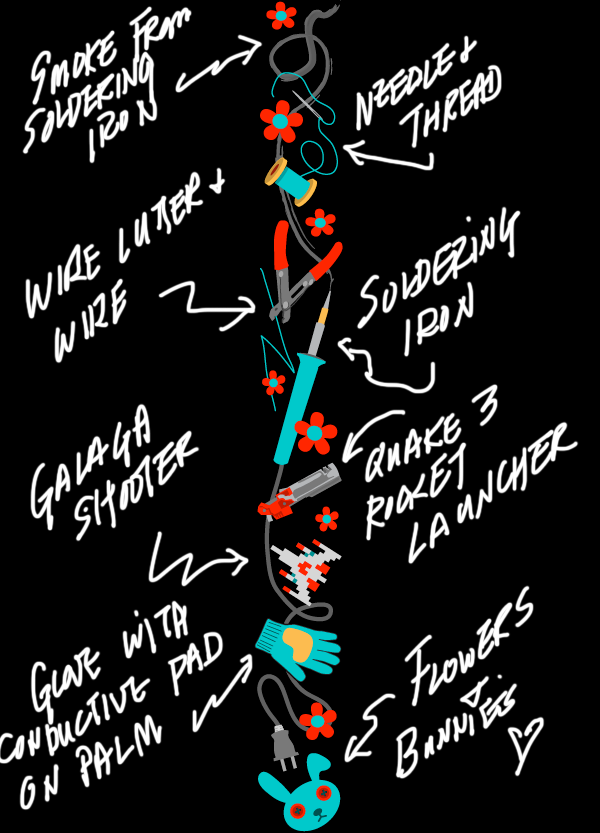
In case you were wondering, I drew the borders, and they represent things that I really are significant to me – like, sewing, soldering, Quake rocket launcher, Galaga fighter, gloves with conductive pads, bunnies and flowers!
It’s been a learning process and one thing is for sure: web development is nothing like the late 90’s and 2000’s when it was simple and straightforward. Now there are so many tools and libraries that supposedly help build a website. Honestly I’ve found it difficult to navigate and found myself wondering why something appeared the way it did when I didn’t even ask for it. And then to find that it was the fault of the default settings on my tool. So many assumptions are built into the tools!
Now I need to optimize my website. I am pretty sure it’s slow, and optimizing the media nd the libraries might help. I need to read up on that. So there will be some more tweaking on this thing, but over all, I am happy and hope it will be much easier to maintain in the future.
Thanks for Atul Varma (http://www.toolness.com/) for suggestions and advice.